Svelte
web development for the rest of us
get started
attractively thin, graceful and stylish
Svelte is a UI framework that uses a compiler to let you write breathtakingly concise components that do minimal work in the browser, using languages you already know — HTML, CSS and JavaScript. It’s a love letter to web development.
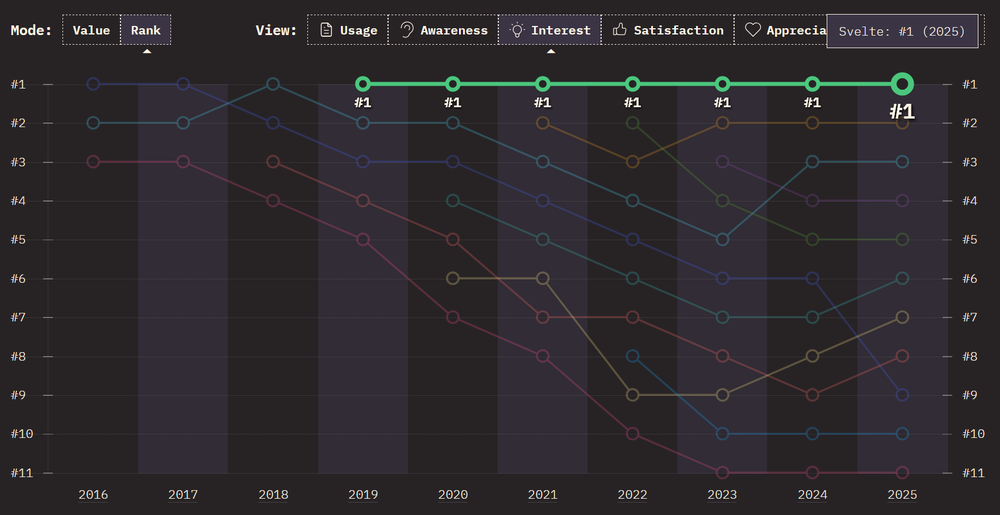
But don’t take our word for it. Developers consistently rank Svelte as the framework they’re most excited about using.
used by companies you’ve heard of
join our friendly community
Our sister organisation, Svelte Society, organises events around the globe. Find your chapter and join us in our Discord server.

Backed by Vercel and countless donors, developed by full-time and part-time maintainers, Svelte is here to stay.
Rich-HarrisConduitrydummdidummtrueadmtanhauhaubenmccannpaoloricciutiPuruVJbaseballyamagtm-nayanOcean-OS7nikDreaminDaniSwatinemlukeedjacwrightmindronesmrkishiadigubapngwnnavoritegeoffrichngtr6788ekhaledelliott-with-the-longest-name-on-githubignatiusmbEmilTholinantonydominikgtivaczxbodyajchesbtk5hPaulBGDTehShrikebrunnerhFWeinbbtakitahalfnelsonpushkineGarrettGeorgeevs-chriscolincaseyjamesbirtlesfcrozatierjacobmischkabluwyarxpoetica DripsDatawrapperVercelCohereDabbleMonogramFrontend MastersGitHub SponsorsHugging FaceThreema Open Source FundPinturaCodesmithxyflow - React Flow | Svelte FlowRasterAvastJeff MoeINVISRMattSanityMetafyWonderTax LabsChangelogKohei YoshinoClancy DigitalKenoxa GmbHLevel Up TutorialsThe PuddingJason HetheringtonZev AverbachDonovan DikaioBunn8n.io - n8n GmbHmultiEvidenceHyunbinScott SpenceDavid Stevens0+XHandsontable - JavaScript Data GridDong-won Jeffrey LeeSentryCain VoongNicky HajalRobert BalfreDean PapastratCliff JohnsonEmma AgeringTigris Data
© 2026 Svelte contributors. Svelte is free and open source software released under the MIT license.